Unityでアクリルスタンドを作る!
Unityで素材を作ってオリジナルのアクリルスタンドを作ろう!

はじめに
ニアちゃんTシャツとアクリルスタンドは絶対作りたいな~などと前から思っておりまして、こんな感じでPixivFactoryさんに発注してみました。
良くなったと思いませんか! pic.twitter.com/9vevb0Zxiz
— ねぎぽよ❣️/ニアちゃん👉 (@CST_negi) 2018年10月6日
そして素材として使われているニアちゃんの写真はUnityで撮影したものです。
また、この写真を撮影するにあたっていろいろUnityの知見が溜まりましたので一連の流れと合わせてご紹介します。(Unityの基本的な操作がわかってる人だと良いかも)
前提知識
技術的なことを話す前にいろいろ流れとか準備するものをお伝えします。
準備するもの
- Pixivアカウント(今回はPixivFactoryさんに発注したので)
- Unity(Unity2018.2.7f1を使用しています。)
- ニアちゃんモデル
- VeryAnimation
とりあえず最低限これさえあればなんとかなります!
流れ
1.Unityでニアちゃんを撮影する
↓
2.Pixiv Factoryに入稿する
1.Unityでニアちゃんを撮影する
この作業の概要を説明すると
1-1.VeryAnimationでポーズを取らせる
1-2.適した画角のカメラを用意する
1-3.スクショするスクリプトを書いて撮影
という感じになります。
1-1.VeryAnimationでポーズを取らせる
VeryAnimationとは?
Unityでアニメーションを編集するためのアセットです。 アニメーションの改造や新規作成をUnityで行うことが出来ます。 通常ではUnityで編集が難しいMecanim Humanoidアニメーションを直接編集することが可能です。
はい、この説明に尽きます。完全に一致というわけではないんですが、MMDの操作感に似てて個人的には結構使いやすいなと思いました。
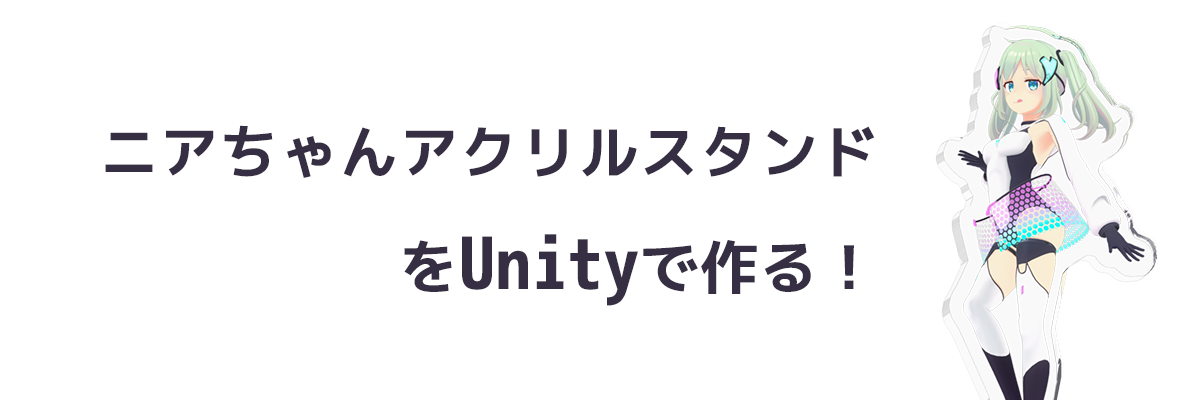
ではそのVeryAnimationで実際自分がどのように編集しているかというと

このようになっています。
スクショカメラ
(1-2のほうで話します。)
ボーン編集画面
この各ボーンに重畳表示されている○をクリックして回転させることによって、腕や足を曲げて微調整したり、腰を少し捻って曲線を出したり…みたいなことができます。
余談ですが、女性キャラクターを魅力的に見せるにあたって「S字ポーズ」を意識すると良いです。
曲線を意識するだけで、フェミニンな雰囲気をぐっと引き立たせる美少女キャラ頻出テクニック 参考
今回はお尻から腰へのラインのS字や、女性らしさである胸部を一定強調するシルエットになるようにポージングしてみました。
(人間は顔を無意識に認識したり注視してしまうという話を授業で聞いた気がしていて、今回はそれをふまえて 顔から始まって下に移っていく視線の流れを意識 してニアちゃんにポージングをとってもらいました!)
大学院で受けた生体情報処理の授業がこんなところで役立つとは思いませんでした。(実際このポーズは好評だったのでとても良かったです。こういう意味不明なところで役立つことがあるので大学の勉強はとても便利)
ボーン選択・IK選択
この中の「Humanoid」というところで描かれた人間の図が一番重要です。
IK選択は、頭と腕と足にチェックボタンがあります。これをチェックしておき、左の●をクリックするとIKのターゲットをSceneViewでグリグリ動かすことができます。
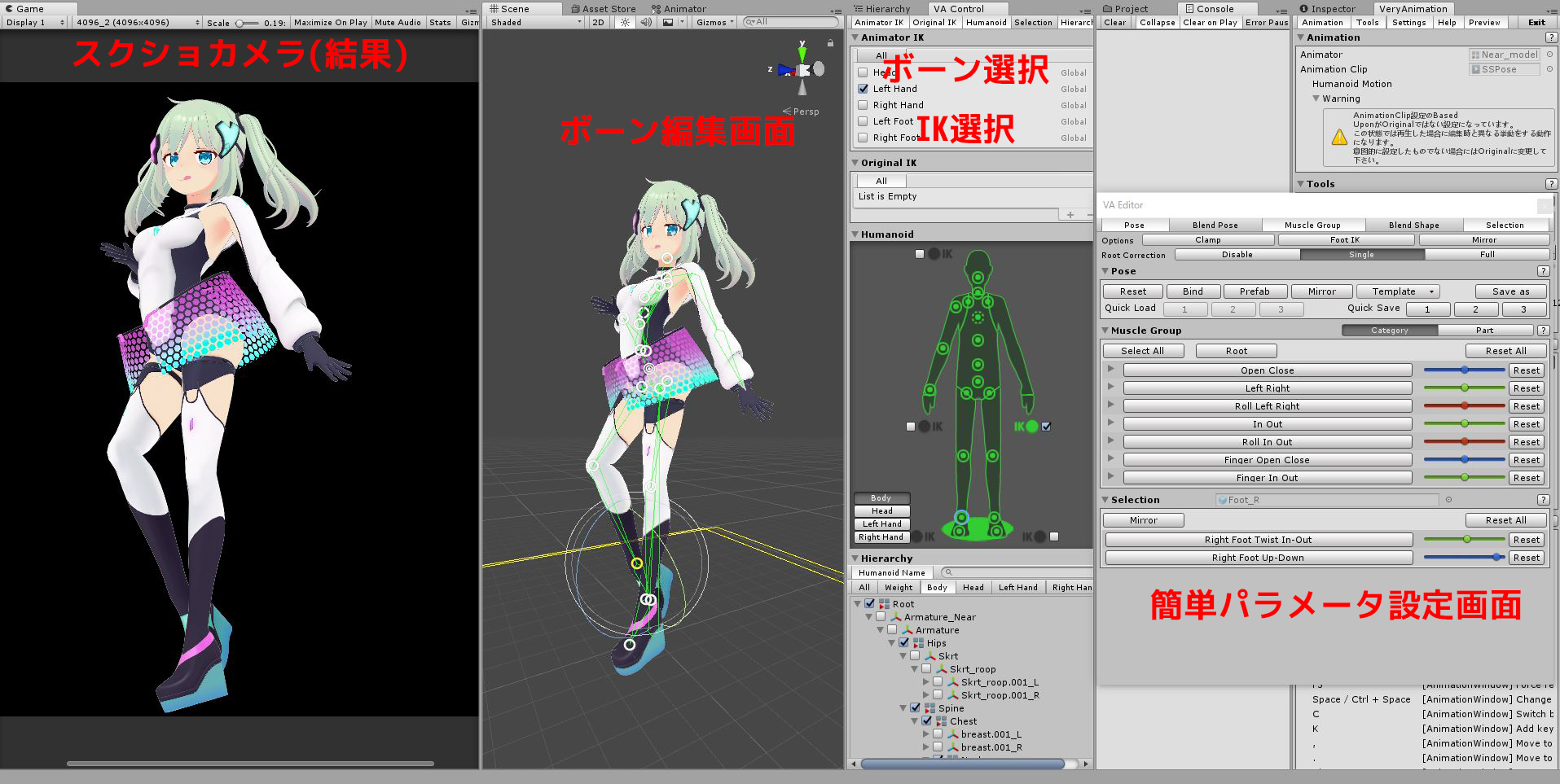
これは非常に便利です。例えば下の図は頭のIKターゲットをカメラ位置に合わせてみた図ですが、カメラ目線になるようにニアちゃんがこちらを向いてくれます。

また、現在はBodyのボーンだけ表示されていますが、HeadやHandを選択することもできます。
作業の流れとして、IKで腕や足や頭の位置や方向を大まかに決めたあと、ボーン編集画面で細かくポージングをさせていくと良いでしょう。
簡単パラメータ設定画面
これは「無くても問題ないが、使うと結構便利」というタイプのものです。
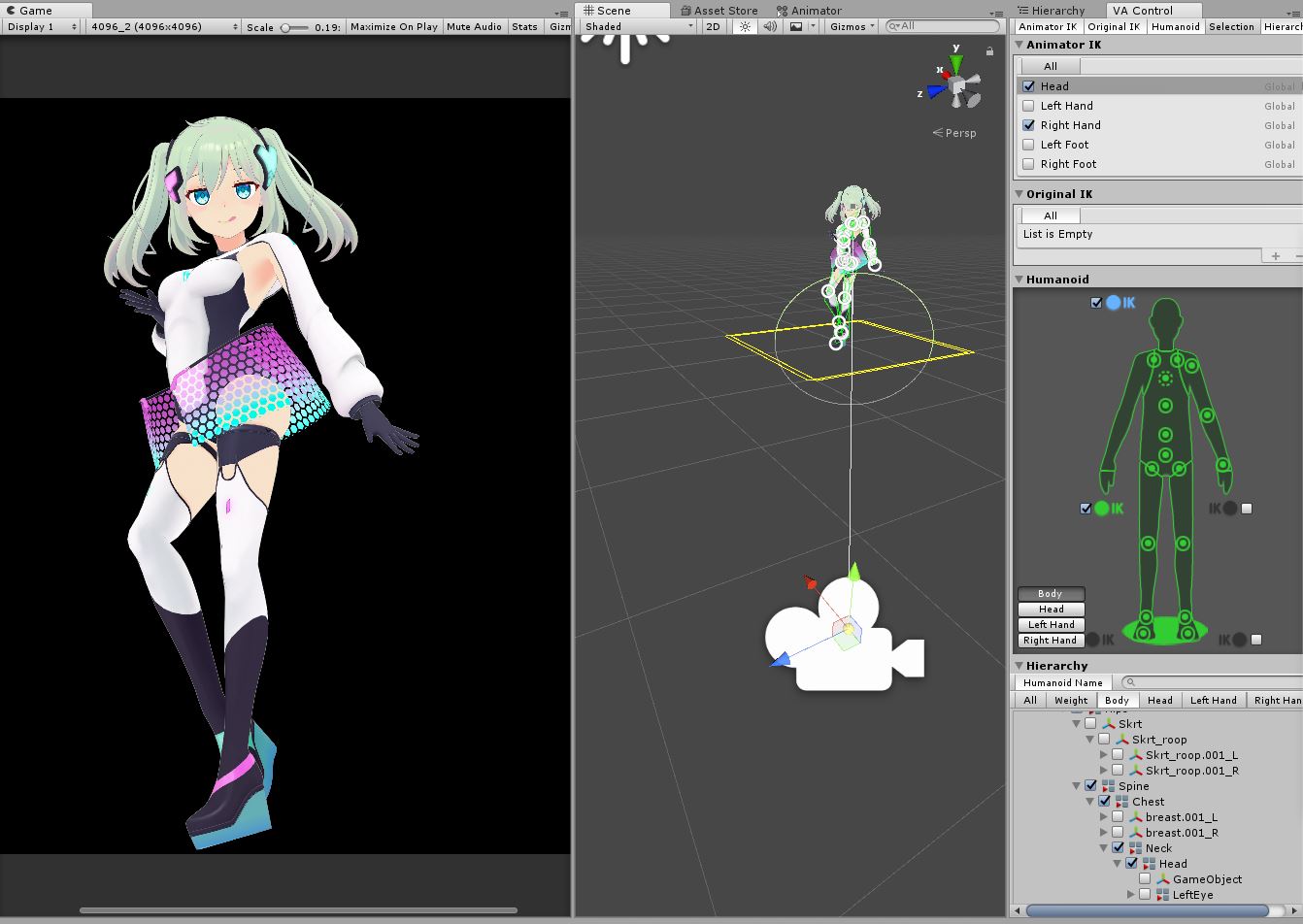
この設定画面が最も威力を発揮するのは、下の図のように手の形を制御する時でしょう。

このように「Finger Open Close」というパラメータが用意されていて、一括で指を開いたり閉じたりすることができます。またノードを深く探ると、各指、各指関節まで網羅してくれているので、とてもありがたいですね。
例えばピースを作るのであれば、この画像のThumb、Ring、Littleのパラメータスライダーを0にしてしまえば完了です。10秒くらいでできてしまうので凄い。
他にも手の開き具合や、腰の捻り具合を調整などできます。ここらへんは触ってみて覚えていくとよいでしょう。
ここまでのまとめ
という感じでUnity上で簡単にポージングをさせることができてしまいました。
実際VeryAnimationはアニメーションを作るアセットなのですが、今回の用に「1フレームのアニメーション」を作ることでポージング用にも使うことができます。
また、操作感やインタフェースがとても良く自分は最初の使い方を学ぶのもそこまで苦労しませんでした。
正直これは46ドル払う価値があると思います。素晴らしいですね。
1-2.適した画角のカメラを用意する
ポージングをとり、BlendShapeからモデルの表情も設定するなどが終わったら、いよいよどう撮影するかというところに意識をもっていきます。
各人思い思いの設定があると思いますが、個人的には「カメラをモデルから極端に離してFoV=15~20くらいにする」ととりあえずかわいくなります。
(昔Vtuberさんの撮影現場に居たときに、ベテランのモデラーさんに教えてもらいました。)
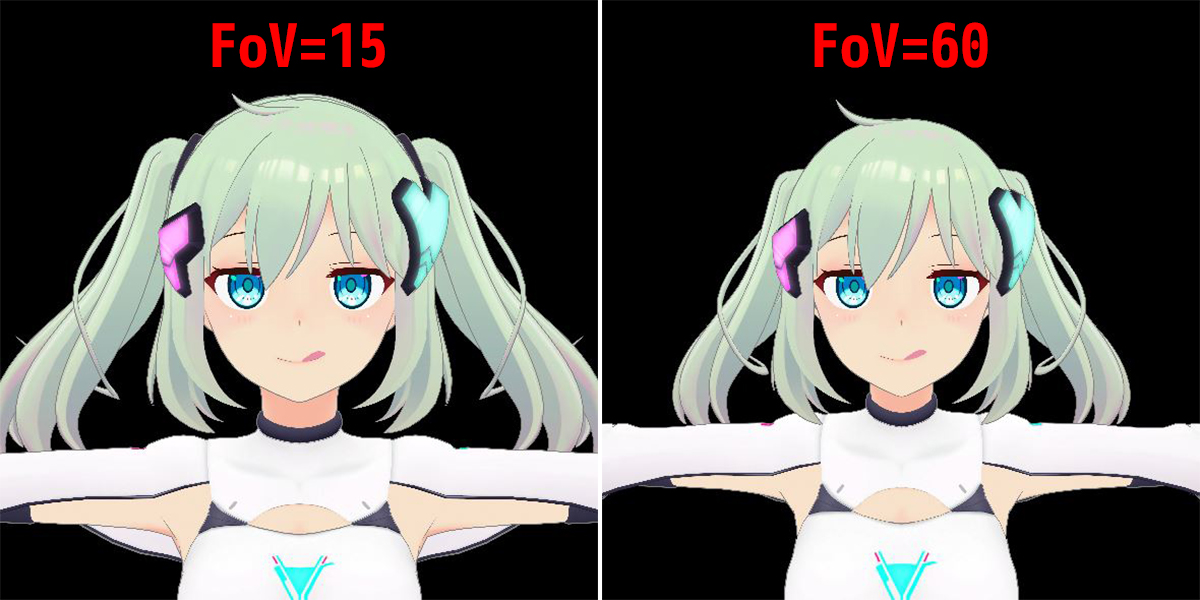
以下がFoV=15とFoV=60(Unityのデフォルト)の比較です。

FoV=15というのは望遠レンズと同等ですが、つまり遠近感が減少するため、キャラクターがより平面的になるのではないかと思います。
一方でFoV=60では撮影できる範囲は広いのですが、周辺に対して画像の歪みが発生してしまってキャラクターの顔や髪が歪んでしまいます。
まぁこの設定はどのような素材を撮るかによって変わってくるところですが、こんなこともあるよという紹介でした。
UnityEditor上ではPlayさせてキャラクターがポージングしている様子を見ながら、カメラの位置を設定したり画角を設定すると良いと思います。
1-3.スクショするスクリプトを書いて撮影
そしていざ撮影という段階なのですが、スクリプトを書く必要があります。今回はGistにこのスクショ部分のコードを載せました。GameObjectを適当に作って貼っておけば動作します。
この撮影において、2つ注意点があります。
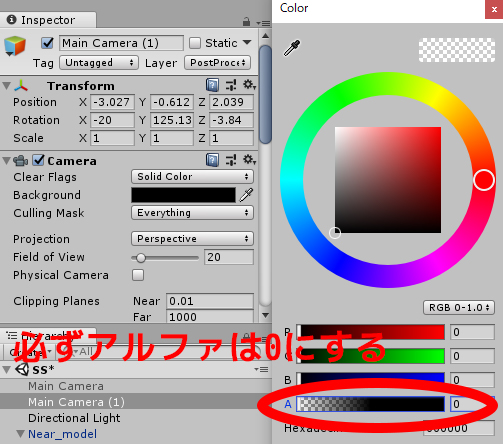
背景を透明にする。
今まで見てきたニアちゃんの撮影風景では背景が黒くなっていますが、実際はアルファ値0の透明です。
以下のようにCamera>BackGroundのAを0に設定しておくと、スクショを撮ったときにその透明度が保たれます。アクリルスタンドでは透明度がない画像を使用すると真四角のアクリルスタンドがつくられてしまうためこれは必須です。

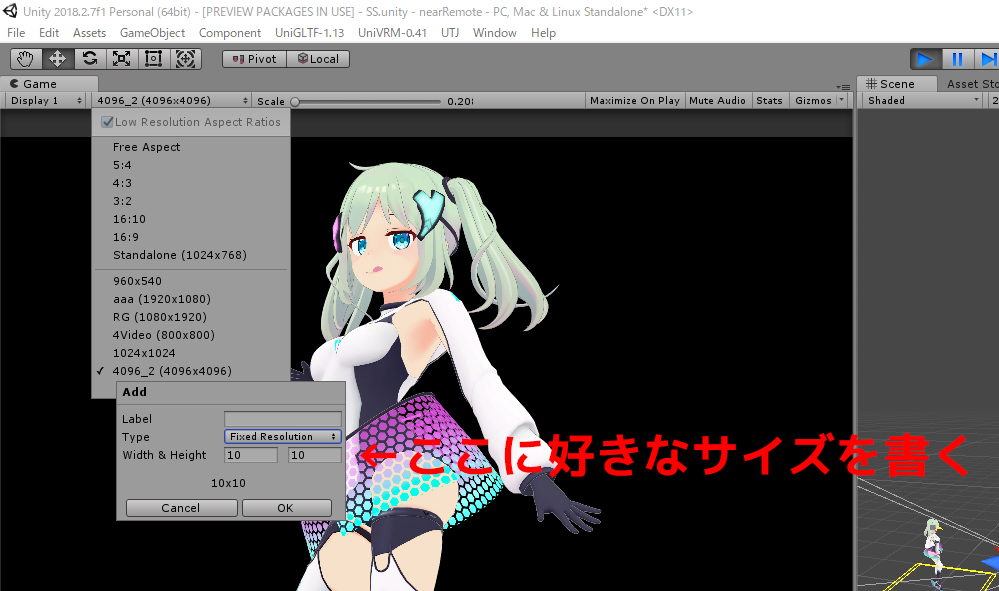
ほしいサイズでGameViewを設定しておく
GameViewのサイズを変更しておく必要があるということです。
自分の場合はとりあえず綺麗な画像がほしいと思ったので、4096*4096の画像を出力したいと思いました。
そのための設定が以下の画像です。

2.Pixiv Factoryに入稿する
ここまでで、キャラクターの写真がとれたのではないでしょうか?そうであればもう少しです。
Pixiv Factoryさんにアクセスして、グッズを作る→アクリルフィギュアを選択します。
あとは先程撮影した写真を入稿して終わりです。
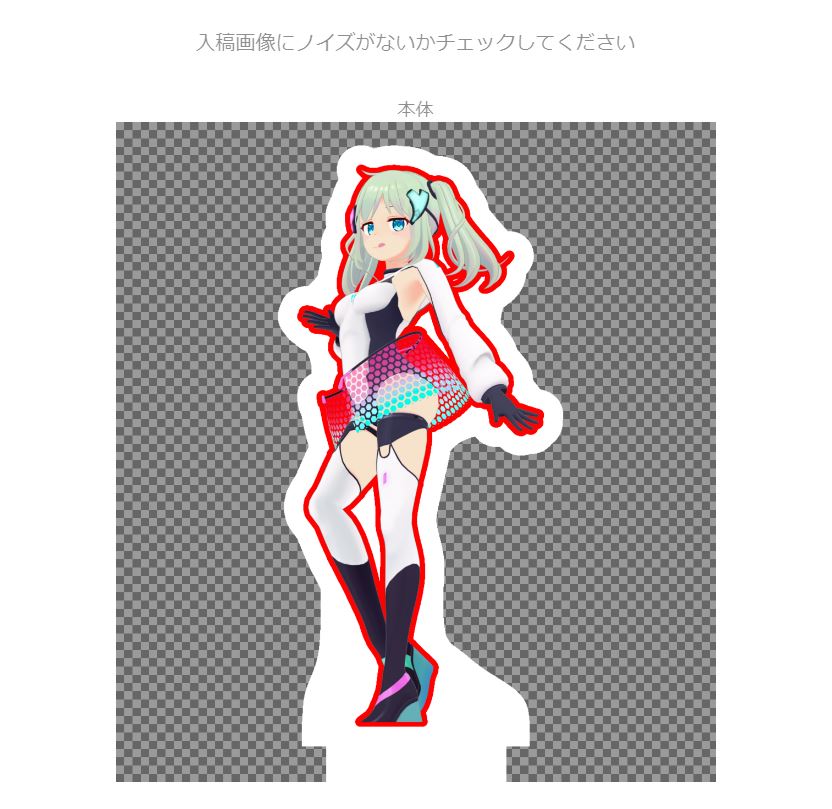
入稿した段階でプレビューができますが、その中の「ノイズを確認する」で一応確認しましょう。(自分は透明なゴミが写り込んでいてあやうく変なアクリルスタンドが作られるところでした。Photoshopで消しました。)
(下のように、キャラクターの輪郭にある程度ノイズがのってしまうのはしょうがないやつです。)

まとめ
あとはこれで発注すればおしまいです。PixivFactoryさんはお仕事が丁寧で、入稿したデータに不備があったらメールで連絡をくれます。マジで助かりました。
また撮影に関してですが、PostProcessingなどを使うと発光が表現できたり色味を調整できたりするのでおすすめです!
それと作ったアクリルスタンドはBoothで売ることもできるようですね。みなさんも気軽にオリジナルアクリルスタンドを作りましょう!(権利関係は気をつけてね)


Share this post
Twitter
Google+
Facebook